Краткое руководство:
- Создать новую страницу -
Лучше всего просматривать эту страницу в режиме редактирования. Тогда вы сразу поймете, о чем идет речь. Чтобы попробовать, возможно, стоит создать Тестовая страница на создать а затем просто удалите их снова.
Создавайте контент
Одна страница состоит из отдельные блоки. Например, вот этот блок - это блок "абзац", а блок над ним - блок "заголовок".
Новые блоки можно создавать с помощью кнопки "+". Либо синей в левом верхнем углу, либо перемещая мышь между двумя блоками, либо нажав "Enter" и написав "/" в новой строке.
Заголовок 1
Заголовок 2
Заголовок 3
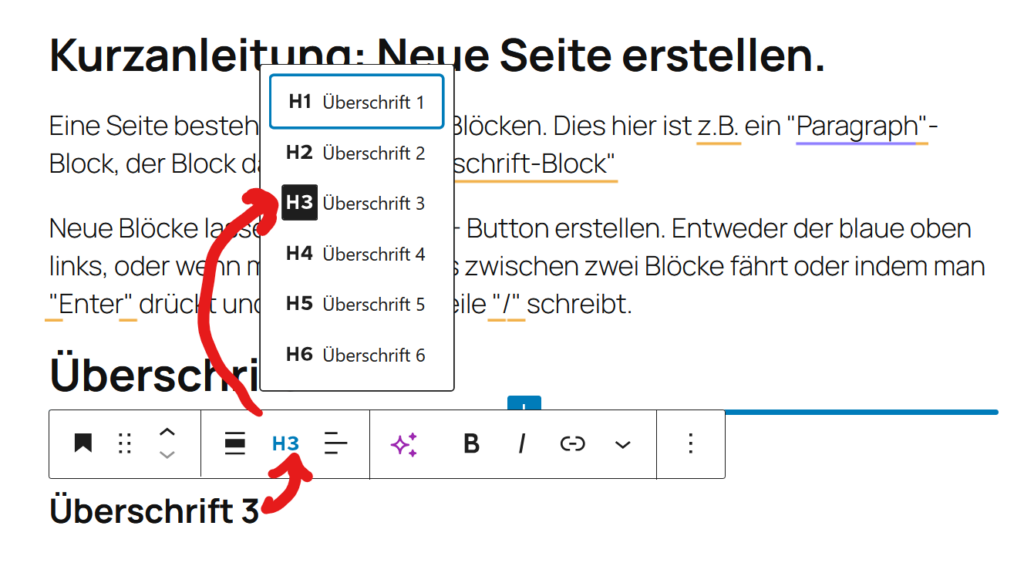
Заголовок 1 (H1) - это Название страницы и должны использоваться только один раз на странице. Здесь есть небольшая особенность. Заголовок страницы (с цветовым градиентом) по умолчанию не отображается на опубликованном сайте. Если вы хотите, чтобы он отображался, необходимо использовать параметр "Блок заголовка" на вашей странице, чтобы она дважды отображалась в режиме редактирования.
Чтобы оптимизировать Настройка иерархии заголовковНажмите на "H2" в меню блока, а затем выберите из списка, см. изображение.

Вставка фоновых полей
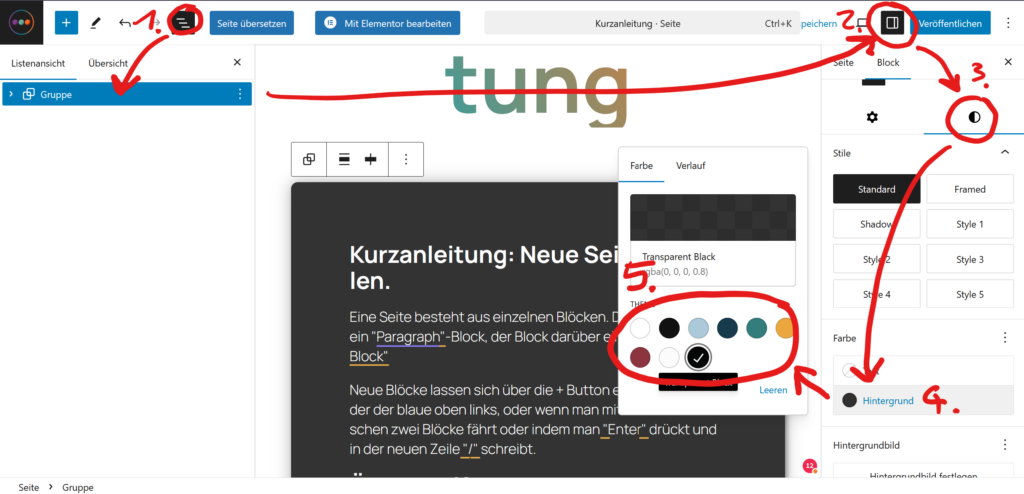
Чтобы контент не отображался прямо на цветном фоновом изображении сайта, мы должны Соберите все блоки в группу и задайте ей цвет фона.
- Сайт Открыть представление списка выберите и сгруппируйте все элементы (с помощью 3 точек или "Ctrl + G"). Убедитесь, что в конце Выбранная группа это.
Представление списка в целом очень полезно для ведения общего обзора, особенно когда блоки вложены друг в друга. - Открытые настройки. Здесь есть опции настройки для всей страницы или выбранного блока. Нам нужен последний вариант.
- В настройках блока "Стильный наездник" выберите
- Фон выберите
- Черно-белые цвета в конце цветовой палитры имеют типичный слегка прозрачный фон.

Дизайн
Цвета шрифтов, интервалы и специальные эффекты также можно управлять через настройки блока. Здесь есть две контактные точки.
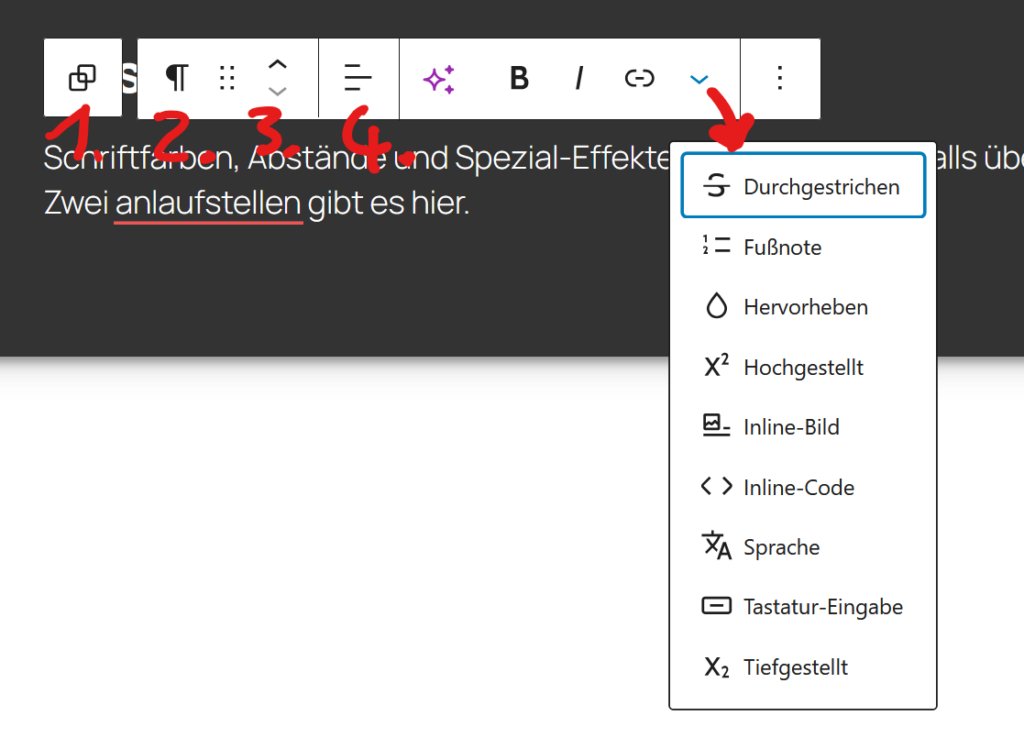
Панель инструментов
- Выбор родительского блока
- Отображает символ текущего блока. Здесь также можно изменить тип блока (например, абзац на заголовок).
- Перемещение блока
- Теперь появились специфические для каждого блока опции, такие как Выравнивание текста, ссылки, жирный текст...

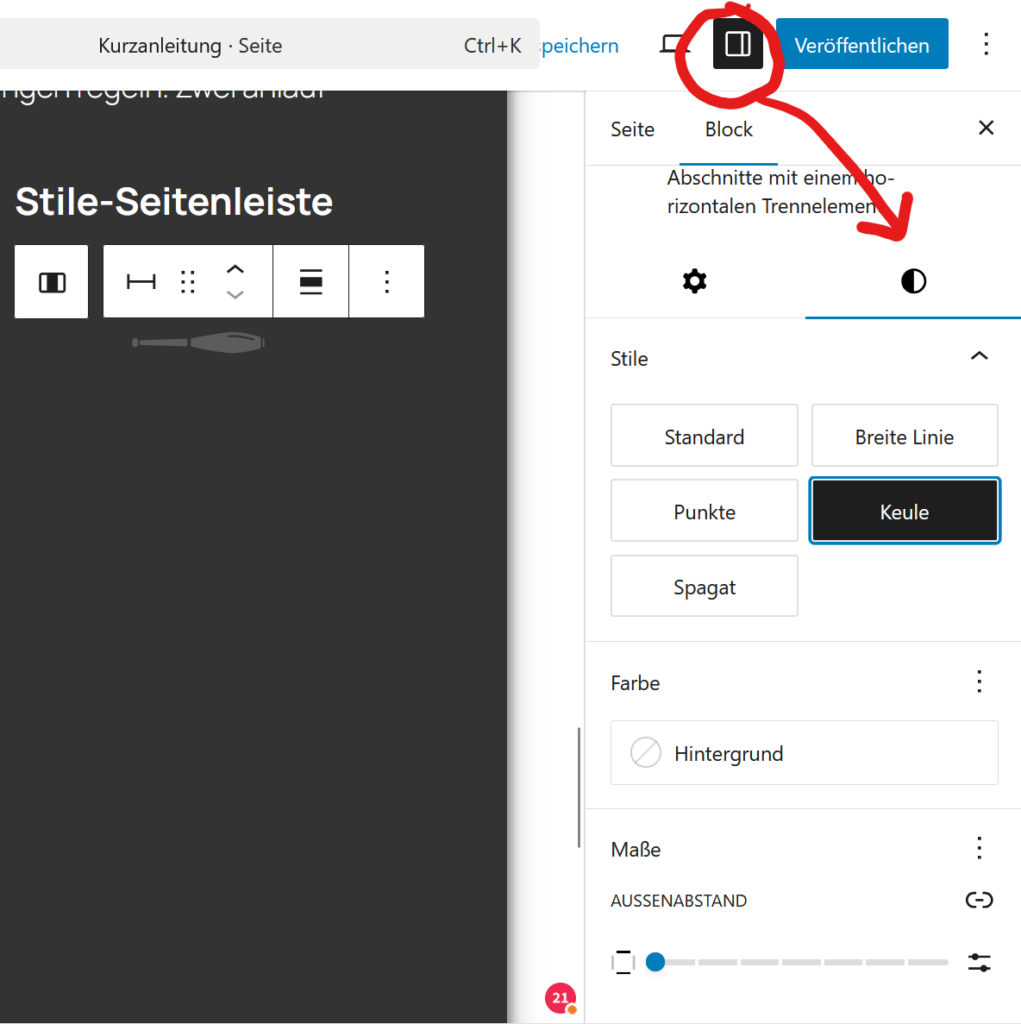
Боковая панель стилей
Здесь вы сможете, помимо прочего Цвет текста, стили (например, клуб в "блоке разделителя") и Расстояния могут быть заданы. Также можно задать специальные стили для группового блока, среди прочего

Советы и рекомендации
Копируйте и дублируйте!!!
По возможности копируйте блоки с другой страницы, а затем заменяйте содержимое. Таким образом, вам придется работать только с несколькими блоками. (Ctrl + C > Ctrl + V)
Если блок нужен вам не один раз, вы также можете продублировать его со всем содержимым (Ctrl + Shift + D).
Сайт Просмотр списка помогает действительно огромный ![]()
Каблуки
При каждом нажатии клавиши Enter создается новый блок.
Чтобы предотвратить это, нажмите "Shift" (клавиша в верхнем регистре).
нажмите
держать
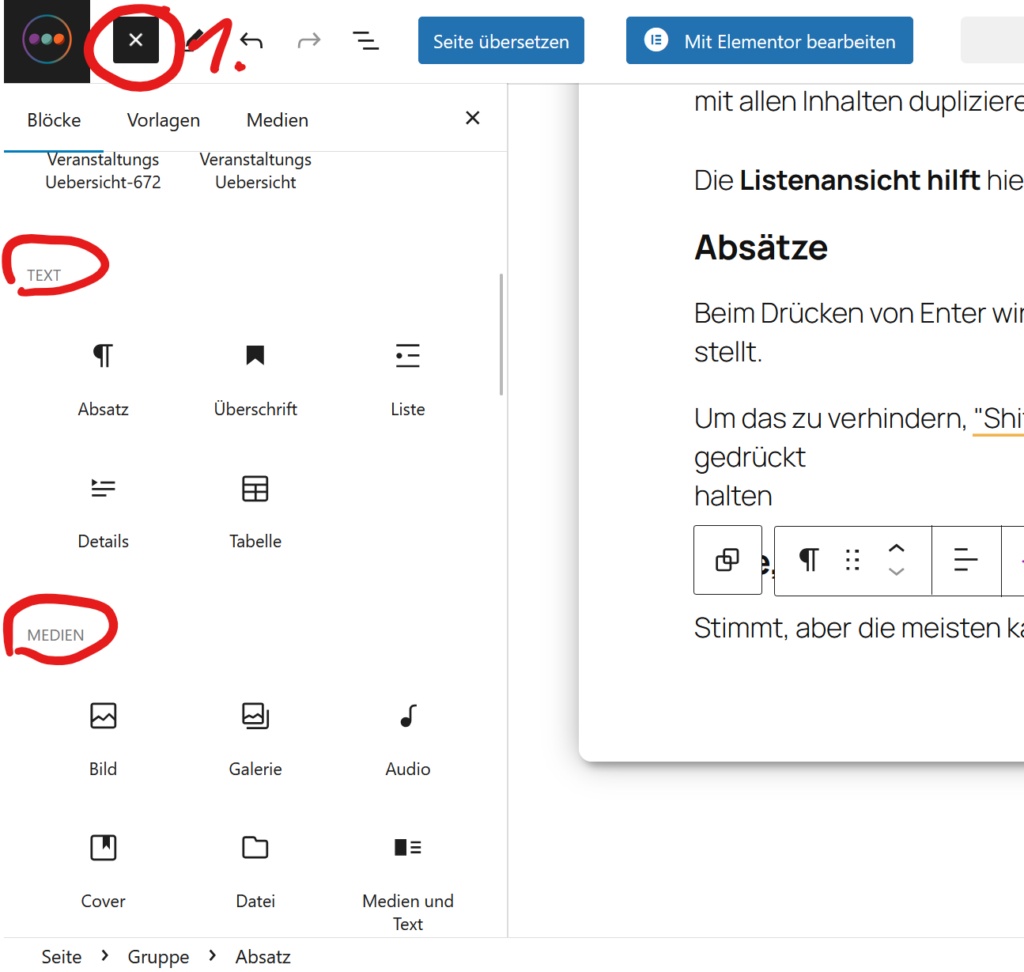
Помогите, выбор блоков слишком велик для меня!
Понятно. Если открыть обзор блоков, можно получить общую картину. Вам нужно только выбрать блоки в разделе "Текст", "Медиа" и "Дизайн. Все остальное можно смело игнорировать.

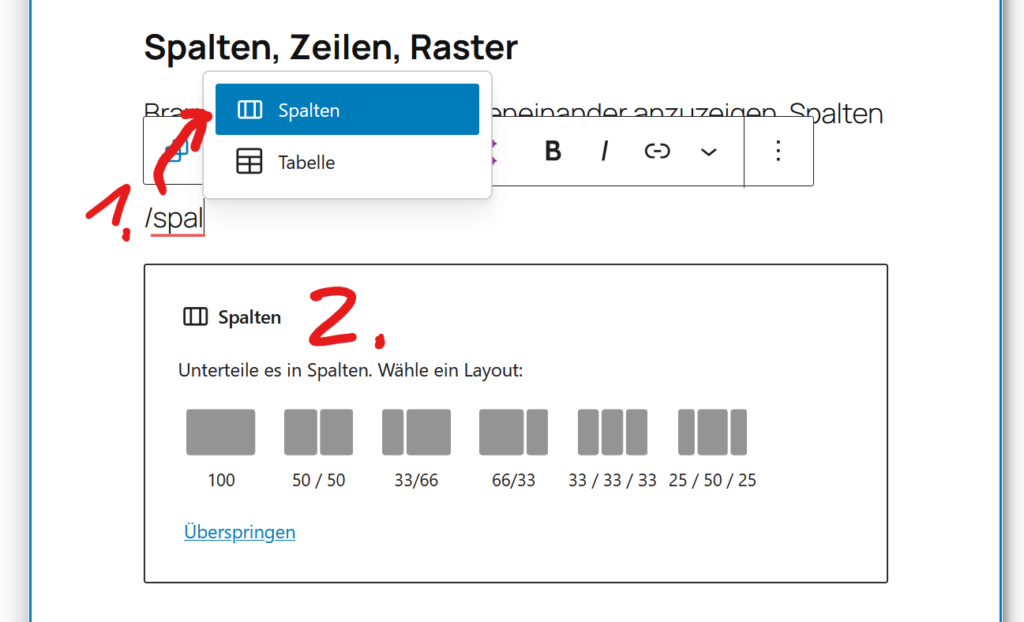
Столбцы, строки, сетки
Нужно ли вам Отображение содержимого рядом друг с другом. Колонки - самые простые в использовании.
- Создайте блок колонок (также работает с синим +)
- Выберите макет. Вид списка снова очень удобен для перемещения блоков в колонках. На панели инструментов также можно найти такие опции, как выравнивание содержимого (сверху, снизу, по центру...).

Для кнопок ссылка добавляется с помощью символа ссылки (или Ctrl + K).
Линии работают аналогичным образом, за исключением того, что они не имеют фиксированной ширины. Сетка примерно сопоставимы с динамическими таблицами.
Читабельность
Никто не читает длинный блок текста [вставьте здесь текущий год]. Когда это имеет смысл(!), используйте визуальное структурирование, например:
- Рубрики на разных уровнях (H2, H3...)
- Списки
- Жирные буквы соответствующие должности
 Фотографии
Фотографии- Каблуки
- Кнопки вместо обычных Ссылки
- Фоновые цвета отдельных блоков
Опубликовать
Это относительно просто с помощью соответствующего Кнопка вверху справа.
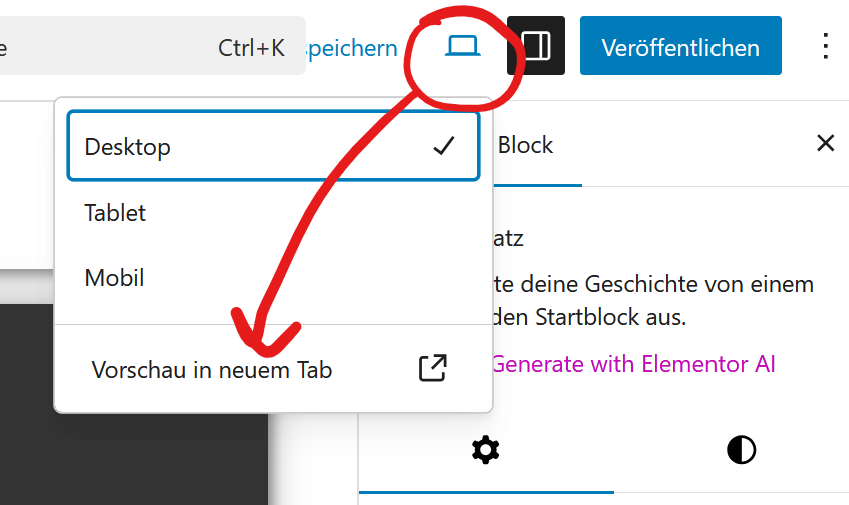
Однако перед этим стоит Вид управления о готовой странице, потому что страница в режиме редактирования не всегда выглядит точно так же, как публичная.


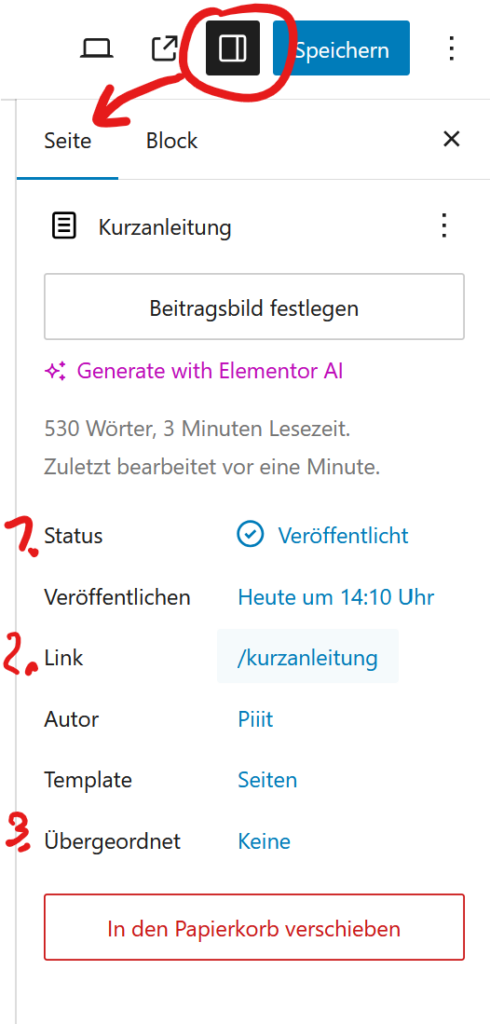
- Здесь вы можете установить, например, что страница В частном порядке или в виде черновика сохраняется, чтобы больше не отображаться без необходимости его удаления
- Здесь Ссылкапод которым страница отображается в конце.
- Если на странице есть Обратная сторона другой страницы здесь есть возможность.
Проблемы и вопросы
Не всегда все работает так, как нужно. Некоторые настройки, например, не имеют эффекта. Это может быть вызвано двумя причинами. Либо ошибка, либо эта настройка переписана настройками отображения сайта более высокого уровня.
Пожалуйста, присылайте подобные проблемы или просто вопросы, желательно сразу со скриншотом: