Короткий посібник:
- Створити нову сторінку -
Найкраще дивитися на цю сторінку в режимі редагування. Тоді ви одразу зрозумієте, що мається на увазі. Щоб спробувати, можливо, варто створити Тестова сторінка до створювати а потім просто видаліть їх знову.
Створюйте контент
Одна сторінка складається з окремі блоки. Це, наприклад, блок "абзац", блок над ним - блок "заголовок"
Нові блоки можна створювати за допомогою кнопки "+". Або синьою вгорі ліворуч, або переміщенням миші між двома блоками, або натисканням клавіші "Enter" і написанням "/" у новому рядку.
Розділ 1
Розділ 2
Розділ 3
Розділ 1 (H1) - це Назва сторінки і має бути використаний лише один раз на сторінці. Тут є невелика особливість. Заголовок сторінки (з градієнтом кольору) за замовчуванням не відображається на опублікованому веб-сайті. Якщо ви хочете, щоб він відображався, скористайтеся кнопкою "Титульний блок" на вашій сторінці, щоб вона відображалася двічі в режимі редагування.
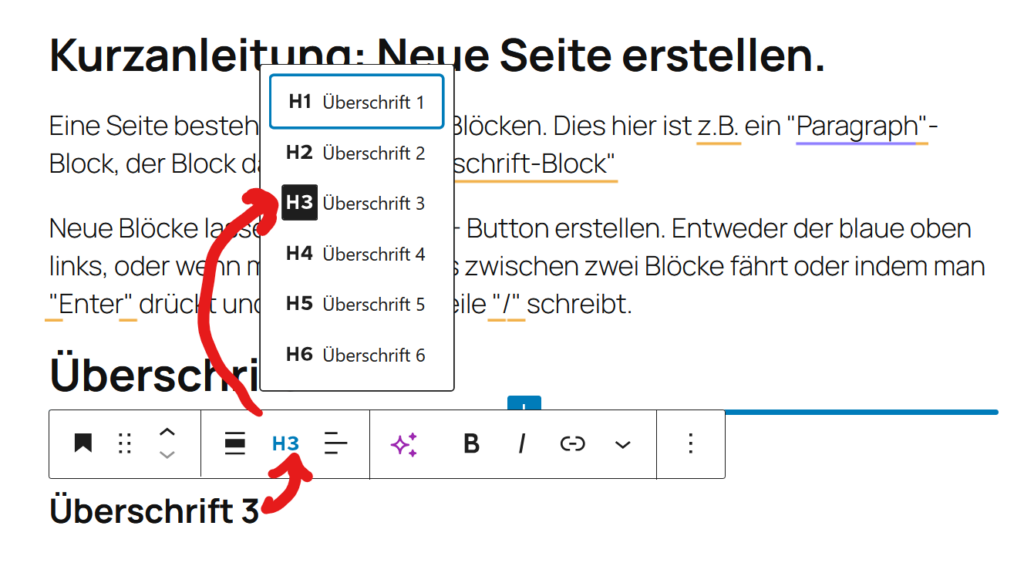
Щоб оптимізувати Налаштування ієрархії заголовківНатисніть на "H2" в меню блоку, а потім виберіть зі списку, див. зображення.

Вставте фонові блоки
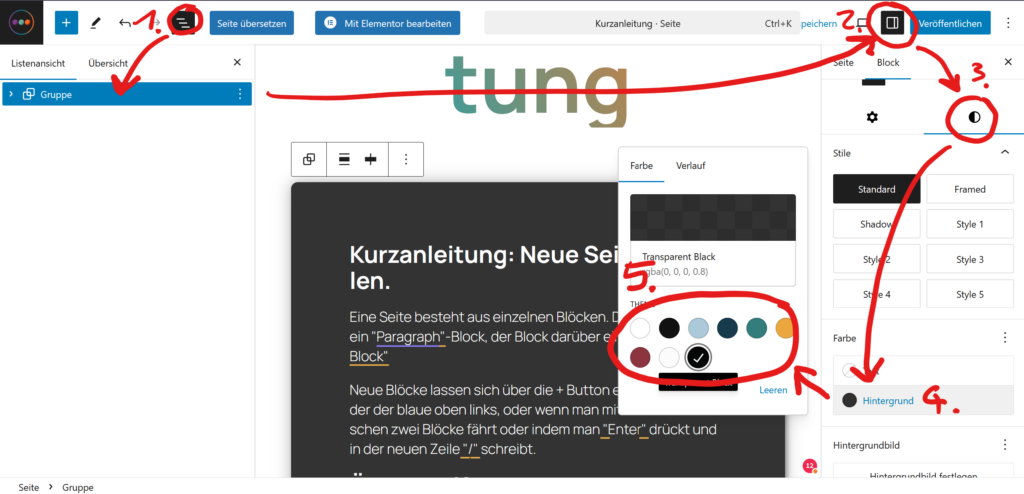
Щоб контент не відображався безпосередньо на кольоровому фоновому зображенні веб-сайту, ми повинні Об'єднайте всі блоки в групу та надайте їй колір фону.
- У "The Відкритий перегляд списку і виділіть та згрупуйте всі елементи (використовуючи 3 крапки або "Ctrl + G"). Переконайтеся, що в кінці з'явився рядок Вибрано групу є.
Список, як правило, дуже корисний для збереження загального огляду, особливо коли блоки вкладені один в одного. - Відкрити налаштування. Тут є опції налаштування для всієї сторінки або вибраного блоку. Нам потрібно останнє.
- У налаштуваннях блоку "Вершник стилю" вибрати
- Передумови вибрати
- Чорно-білі кольори в кінці палітри мають характерне злегка прозоре тло.

Дизайн
Кольори шрифтів, інтервали та спеціальні ефекти також можна керувати через налаштування блоку. Тут є дві точки контакту.
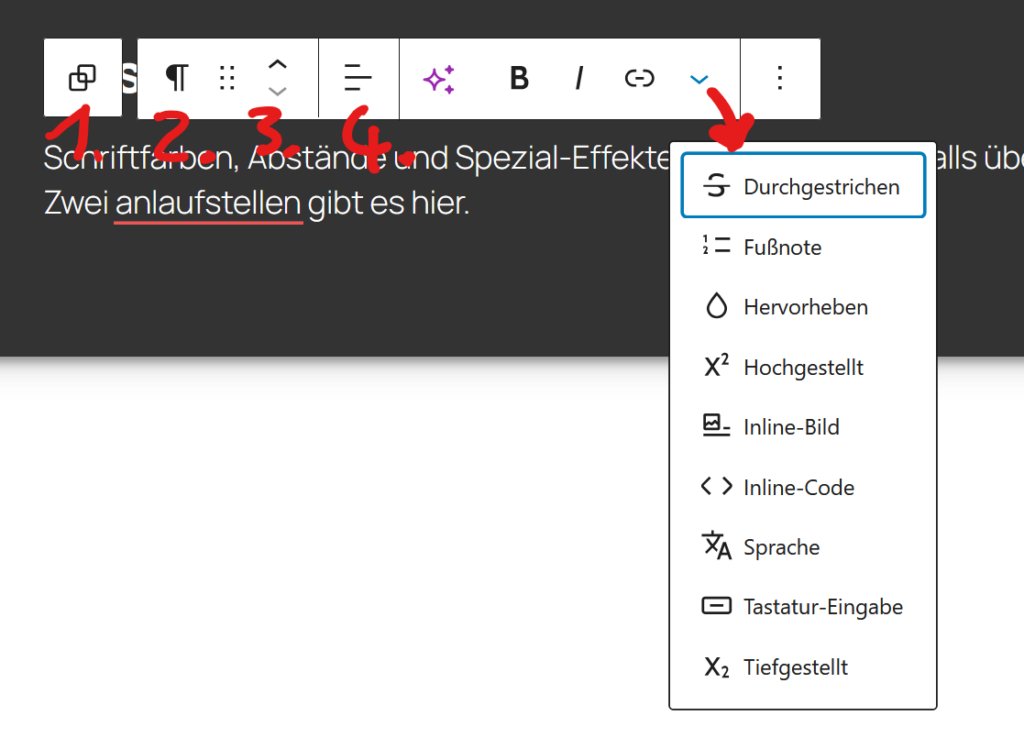
Панель інструментів
- Вибирає батьківський блок
- Відображає символ поточного блоку. Тут також можна змінити тип блоку (наприклад, абзац на заголовок)
- Переміщення блоку
- Тепер з'являються опції для конкретних блоків, такі як Вирівнювання тексту, посилання, напівжирний текст...

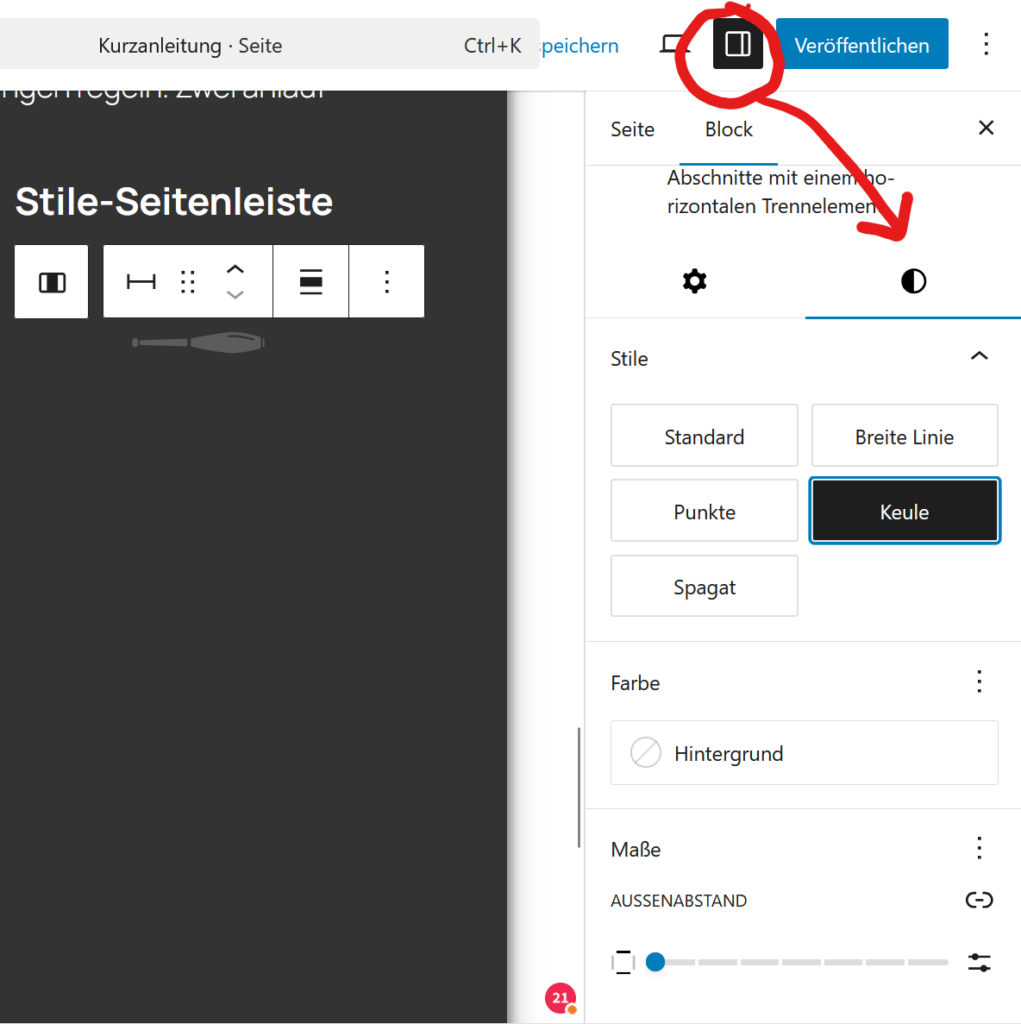
Бічна панель стилів
Тут ви можете, серед іншого Колір тексту, стилі (наприклад, клуб у "сепараторному блоці") та Відстані можна встановити. Також можна встановити спеціальні стилі для групового блоку, серед іншого

Поради та підказки
Копіювати та дублювати!!!
Коли це можливо, скопіюйте блоки з іншої сторінки, а потім замініть вміст. Таким чином, вам доведеться мати справу лише з кількома речами. (Ctrl + C > Ctrl + V)
Якщо вам потрібен блок більше одного разу, ви також можете продублювати його з усім вмістом (Ctrl + Shift + D)
У "The Перегляд списку допомагає тут справді величезна. ![]()
Каблуки.
Кожного разу, коли ви натискаєте Enter, створюється новий блок.
Щоб запобігти цьому, натисніть клавішу "Shift" (верхній регістр)
натиснув
тримати
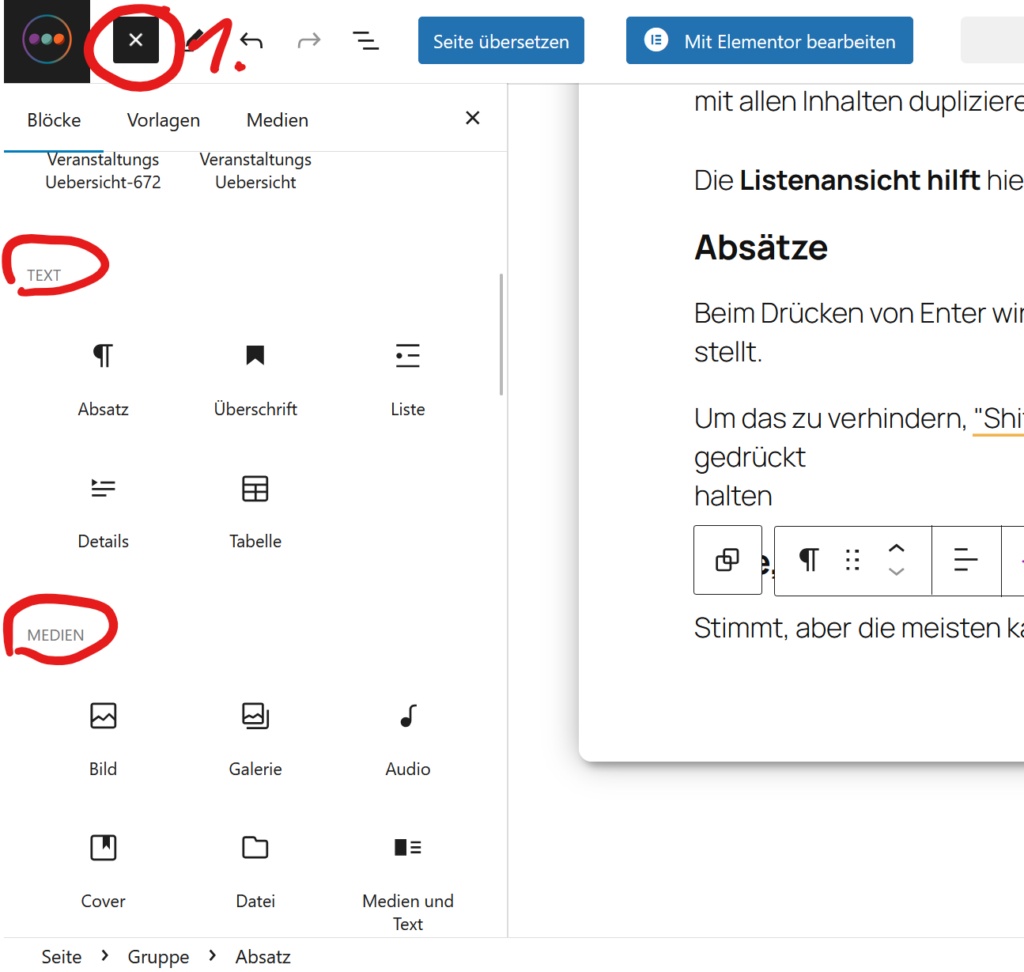
Допоможіть, вибір блоків занадто великий для мене!
Зрозуміло. Якщо ви відкриєте огляд блоків, ви зможете отримати загальну інформацію. Вам потрібно лише вибрати блоки під "Текст", "Медіа" та "Дизайн. Все інше можна сміливо ігнорувати.

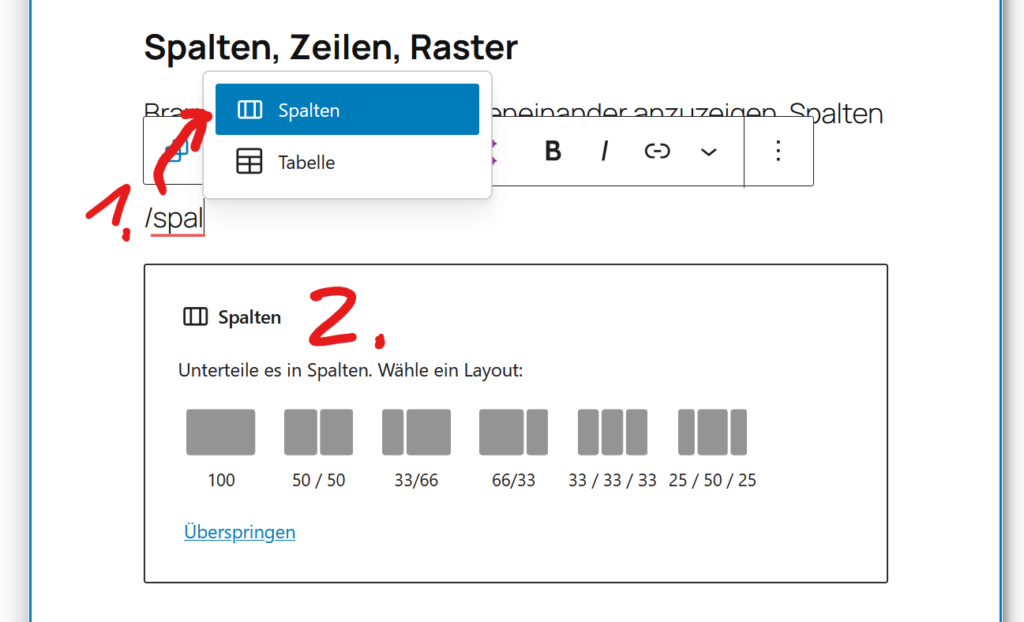
Стовпці, рядки, сітки
Чи потрібно вам Відображати вміст поруч. Стовпчики найпростіші у використанні.
- Створити блок стовпців (також працює з синім +)
- Виберіть макет. Списковий вигляд знову ж таки дуже корисний для переміщення блоків у стовпчиках. Погляд на панель інструментів також надає такі можливості, як вирівнювання вмісту (зверху, знизу, по центру...).

Для кнопок посилання додається за допомогою символу посилання (або Ctrl + K).
Лінії працюють подібним чином, за винятком того, що вони не мають фіксованої ширини. Сітка. приблизно можна порівняти з динамічними таблицями.
Читабельність
Ніхто не читає довгий блок тексту [вставити тут поточний рік]. Кожного разу, коли це має сенс(!), використовуйте візуальне структурування, наприклад:
- Заголовки на різних рівнях (H2, H3...)
- Списки
- Жирний шрифт відповідні посади
 Зображення
Зображення- Каблуки.
- Кнопки замість звичайних Посилання
- Кольори фону окремих блоків
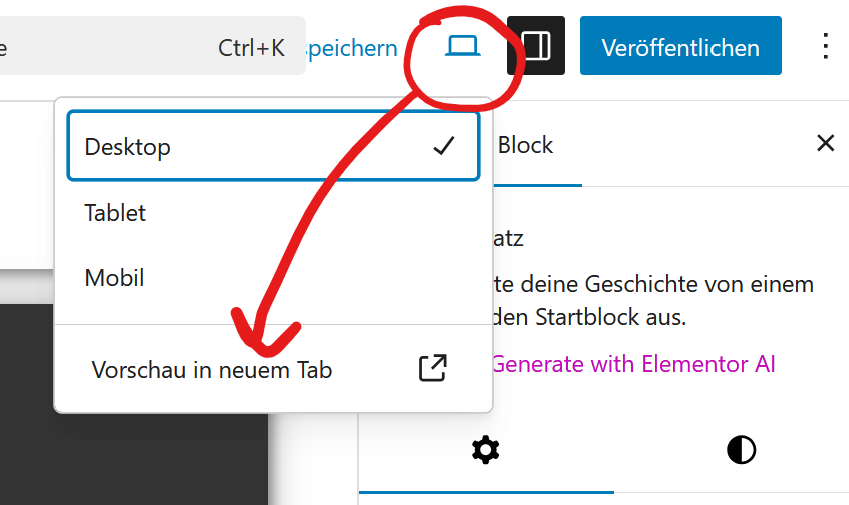
Опублікувати
Відносно просто через відповідний Кнопка вгорі праворуч.
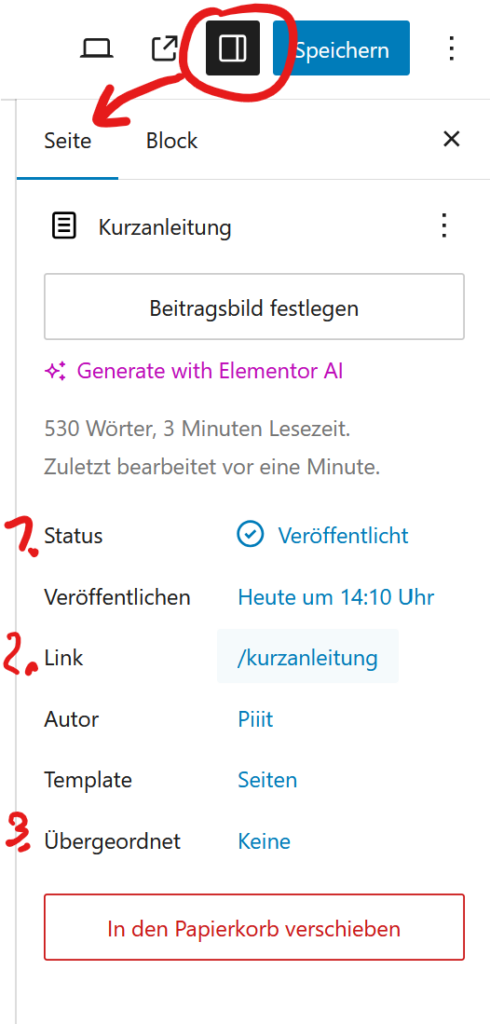
Однак перед цим варто Вигляд керування про готову сторінку, тому що сторінка в режимі редагування не завжди виглядає точно так, як публічна.


- Тут ви можете встановити, наприклад, щоб сторінка Закрито або у вигляді чернетки зберігається так, що його більше не можна відображати без необхідності видаляти.
- Ось тут Посиланняпід яким сторінка відображається в кінці.
- Якщо на сторінці є Зворотний бік іншої сторінки тут є варіант.
Проблеми та питання
Не все завжди працює так, як треба. Деякі налаштування, наприклад, не мають ніякого ефекту. Це може бути пов'язано з двома причинами. Або це помилка, або цей параметр перезаписаний налаштуваннями відображення сайту вищого рівня.
Будь ласка, надсилайте проблеми такого роду або просто запитання, бажано безпосередньо зі скріншотом: